オブジェクトの画像を分ける(pとa)
自分で描いたとか、適した角度の写真を切り抜いたとか、
3DCGでレンダリングしたとかで作ったオブジェクト用の画像を、p画像とa画像に分ける方法について。
(オブジェクトに必要なもう1種類の画像、z画像については別のページで)
あとはp画像とa画像に分離して減色するだけ!というところから、説明していきます。

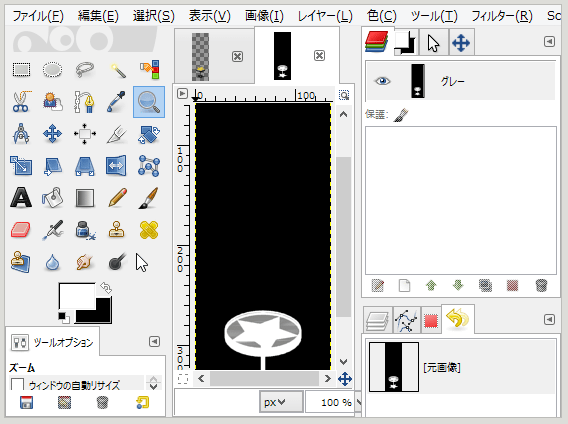
136×384pxの32bit PNGファイルを画像編集ツールで開いたところ(上半分省略)。
以下記事中でこの画像のことを「元画像」と呼んで進めます。
使うツールはGimp。自分が試した中では、アルファチャンネルを取り出すのは一番これが簡単だった。
日本語のガイドはこちら。GIMP2を使おう
2.8.16を使っています。(シングルウィンドウモードで解説を進めます。メニューのウィンドウ→シングルウィンドウモードで切り替え)
アルファチャンネルを取り出してa画像を作る †
Gimpで元画像を開いたら、チャンネルダイアログからアルファチャンネルを取り出してBMP保存。a画像完成!
…という手順を説明していきます。
- チャンネルダイアログ/タブが出てなかったら、出します。以下のどちらかで。
- 上部メニューから、
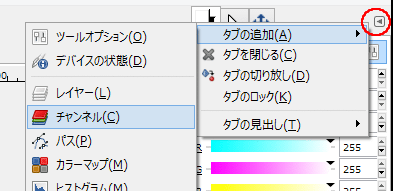
ウィンドウ→ドッキング可能なダイアログ→チャンネルを選んで窓を出す(ダイアログ) - アイコン表示のタブが並んでいる所の右側に、小さい横向き三角のアイコンがあるのでクリック→
タブの追加→チャンネル

- 上部メニューから、
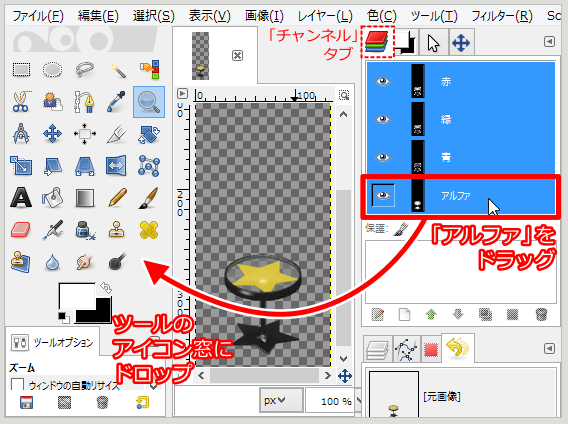
- 「チャンネル」に並んでいる赤緑青アルファの画像チャンネルのうち、アルファをドラッグして、ツールアイコンが並んでいるツールボックス内にドロップ。投げ込んで!

- 元画像のアルファチャンネルを元にしたグレースケール画像が、新しく作られました。

- グレースケール画像をBMP保存します。
上部メニューのファイル→名前を付けてエクスポート→任意の名称で拡張子を.bmpにしてエクスポートをクリック。
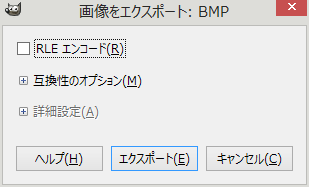
そうすると、下のダイアログが出ます。グレースケール画像なので、ここのオプション設定は特にいりません。

またまたエクスポートをクリック。アルファチャンネル画像が保存されます。
これでa画像完成。次はp画像ー
元画像の透過部分を処理してp画像を作る †
ここで作るのはシムピ上に表示される色付きのp画像なのですが、
その前に、画像データについての話をしてから、実際の作業手順に入ります。
次の「画像の透過について」は、読まずに先に進んでもらってもかまいません。
どうなってるかは飛ばしても、シムピ用の画像はできるので大丈夫。
画像の透過について †
画像に透過情報を持たせる方式には種類があったよ、というお話。
普段よく見る範囲だと、アルファチャンネルは画像の透過情報として使われています。
画像に透過情報を持たせる場合、持たせ方は2つあるらしい。
- ストレート
透過のための情報は、アルファチャンネルのみに保存されている。 - プリマルチプライ(合成)
ストレートと同じようにアルファチャンネルに透過の為の情報がある他、
RGB(赤緑青)チャンネルに、アルファ値が乗算されて保存されている。
透過している部分が透明に近くなるほど、RGBチャンネルは背景色に近づいていく形。
こういうのを明示的に扱うのは動画編集で特殊効果を行う場合らしい。
(最近まで全然知らなかったので、「らしい」ばっかりだよ!)
画像編集でもここらへんの形式の違いで、都合のよくない事がおこる場合もあるようなのだけど、
こういったデータ形式の話をする前に具体的な対処法がみつかるので、
やっぱり特に意識する機会はないかもしれないとおもいました…。
ここで話をシムピオブジェクトのp画像に戻すと、
画像編集ソフトで透過のある画像を作ると、大体プリマルチプライな状態になってることが多いっぽい。
シムピで使う場合は、画像を上の話のストレートの状態にもっていかないと綺麗に表示されないかもしれなくて、なんとかする必要が出てきたりします。
シムピのデータセットの状況によっては、グラフィックオプションに、アンチエイリアスをOFFにできる項目がある場合があります。OFFにした時に、オブジェクトの周囲が、プリマルチプライのようにフチの色が画像を作成した時の背景色と混ざっている状態で透過なしになると、白フチで囲まれたオブジェクトが出現したりします。
オブジェクト作成者としてこれは心が休まらない。初めて気が付いたときは変な汗が出そうになりました。
完全版にはこのオプションがあって、マジカルまで入った状態だと無くなっています。途中で廃止されたのかも。
脱線気味ですが、とにかくRGBチャンネルにアルファが乗算されてない状態のp画像を作ります。
p画像を作る手順 †
では再びGimpで元画像を開きます。

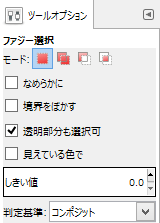
ファジー選択ツールまたは+
色域を選択で、完全に透明な部分を選択します。デフォルトオブジェクトの画像で言うと、黄色くする部分です。
完全に透明な部分を選択します。デフォルトオブジェクトの画像で言うと、黄色くする部分です。
完全に透明な部分だけ選択したいので、しきい値は0で。半透過部分は選択しません。


- 選択できたら、

塗りつぶしツールで選択範囲を黄色(R:255, G:255,B:0)に塗りつぶします。

- 選択範囲を解除します。メニューの
選択範囲→選択範囲の解除。
この時点ではまだ黄色い範囲とオブジェクトと間に隙間があるような状態です。半透明の部分はまだ半透明のまま。

- 半透明部分の処理を行います。
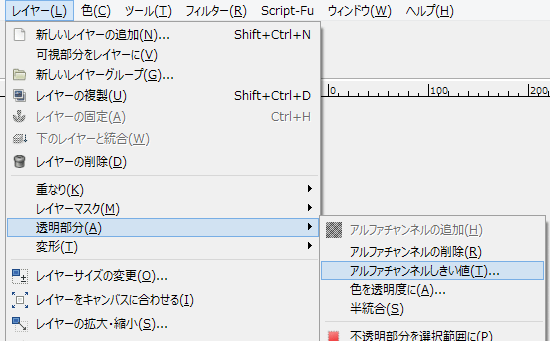
上のメニューからレイヤー→透明部分→アルファチャンネルのしきい値を選択。

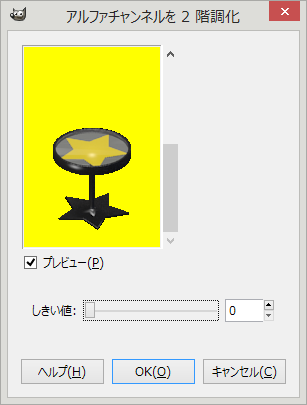
下のようなダイアログが出るので、しきい値スライダーを0に合わせてOKをクリック。

- 半透明の部分が無くなりました。オブジェクトの黒い部分のフチも黒くなりました。これで白く残ったりしません。
グレーがかった半透明部分は、不透明なグレーになりました。アルファチャンネルを使用しない設定でも安心。

- あとはインデックスカラー(256色)に減色して、BMPで保存するだけです。
減色に専用ツールを使う場合は、ここでそちらのツールで読める形式でエクスポートし、そちらでの作業に移ってください。- アルファチャンネルを削除しておきたい時は、上のメニューから
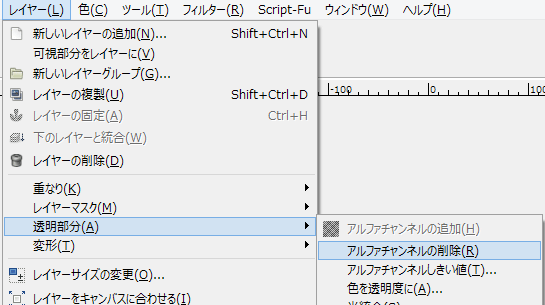
レイヤー→透明部分→アルファチャンネルの削除を選択します。

- アルファチャンネルを削除しておきたい時は、上のメニューから
- Gimpで減色を行う場合は、上部メニューの
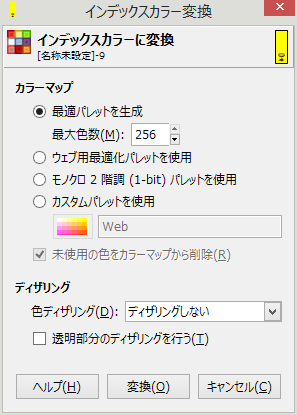
画像→モード→インデックスで下のダイアログが出ます。
オプションの設定が済んだら、変換をクリック。

最適パレットを生成を選択し、最大色数を256にディザリングは元画像の色数によって結果の見た目が変わってくるので、いろいろ試して好みの物を選んでみてください。
(元々の色数が少ないときは、ディザリングしないを選択すると粒状感が出なくていいかも)
- BMP保存をします。
上部メニューのファイル→名前を付けてエクスポート→拡張子を.bmpにしてエクスポートクリック。
画像にアルファチャンネルが残っている場合、下のダイアログが出ます。出力には含まれないのでOKをクリック。

- BMP保存の続き。
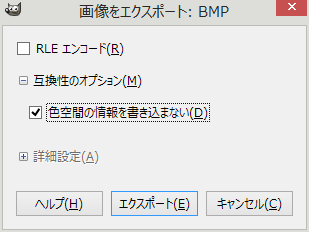
BMPエクスポートオプションのダイアログが出るので、互換性のオプション項目をクリックして開き、色空間の情報を書き込まないにチェックを入れます。
p画像の場合、この設定をしないとTransmogrifierで読み込めないので、確実にチェックを入れてください。
チェックを入れたらエクスポートをクリック。

- もしこのダイアログが出ない場合は、一度gimpを再起動して下さい。
そして、画像がインデックスモードになっているか確認をしてから名前を付けてエクスポートしてください。
- もしこのダイアログが出ない場合は、一度gimpを再起動して下さい。
これでp画像も完成!
最後に †
シムピのシム人は3Dモデルだけどオブジェクトは2D画像なので、手描きでも3Dレンダリング画像でもなんでも使えていろんな作り方ができて面白い。しかし作成中に様子を見て修正って作業は、あんまりない方が楽しいですよな。
と考えて、自分やってることを書いてみました。
長くなりそうで上の手順では書きませんでしたが、かわらしむの配布オブジェクトのp画像の減色はYukariのGUI版使ってます。かなりお勧めです(わからない設定項目もあるけど!)。
アルファチャンネルについては、こちらのサイトを参考にさせていただきました。
どうもありがとう!
ちなみに、Blenderの内蔵レンダーでストレートのアルファを保存するオプションは、v2.66で廃止されていました…。